Evolving development cycles and design maturity through a design system
PROBLEM
Years of rapid organic growth at WeVideo, led to inconsistent experiences.
Core components were often rebuilt rather than reused contributing to technical debt and extending development timelines.
OUTCOME
15% decrease in Dev time
40% decrease in QA time
ROLE
Design Lead

At the cusp of a new era
WeVideo was on the verge of launching its next-generation platform, specifically tailored for the K-12 education market. Our current experience was beginning to show its age with several visual and interaction issues. Our development cycles were also limiting our growth. Core components were often rebuilt rather than reused contributing to technical debt and slower development cycles.
It was clear to me that the existing system needed more than just a visual refresh—it required a complete structural overhaul to support the vision.
How might we mature our experience while preparing our processes and system for future growth?
Phase 1
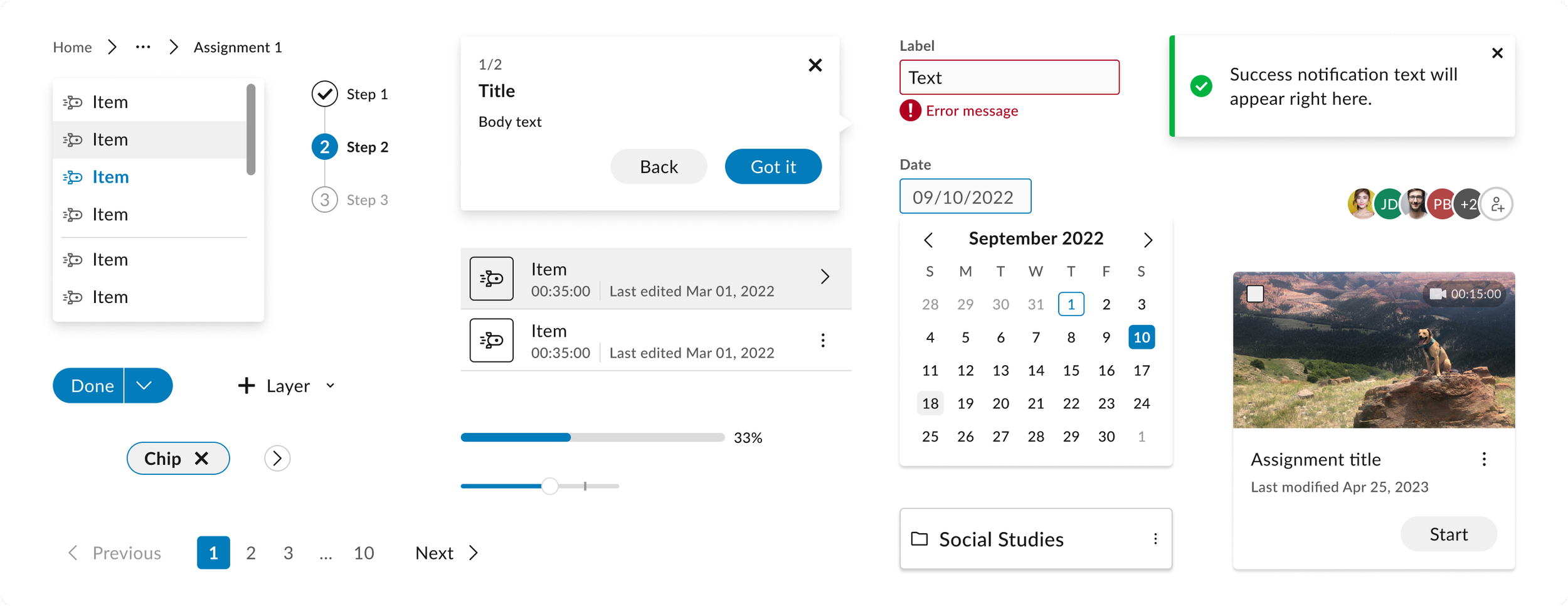
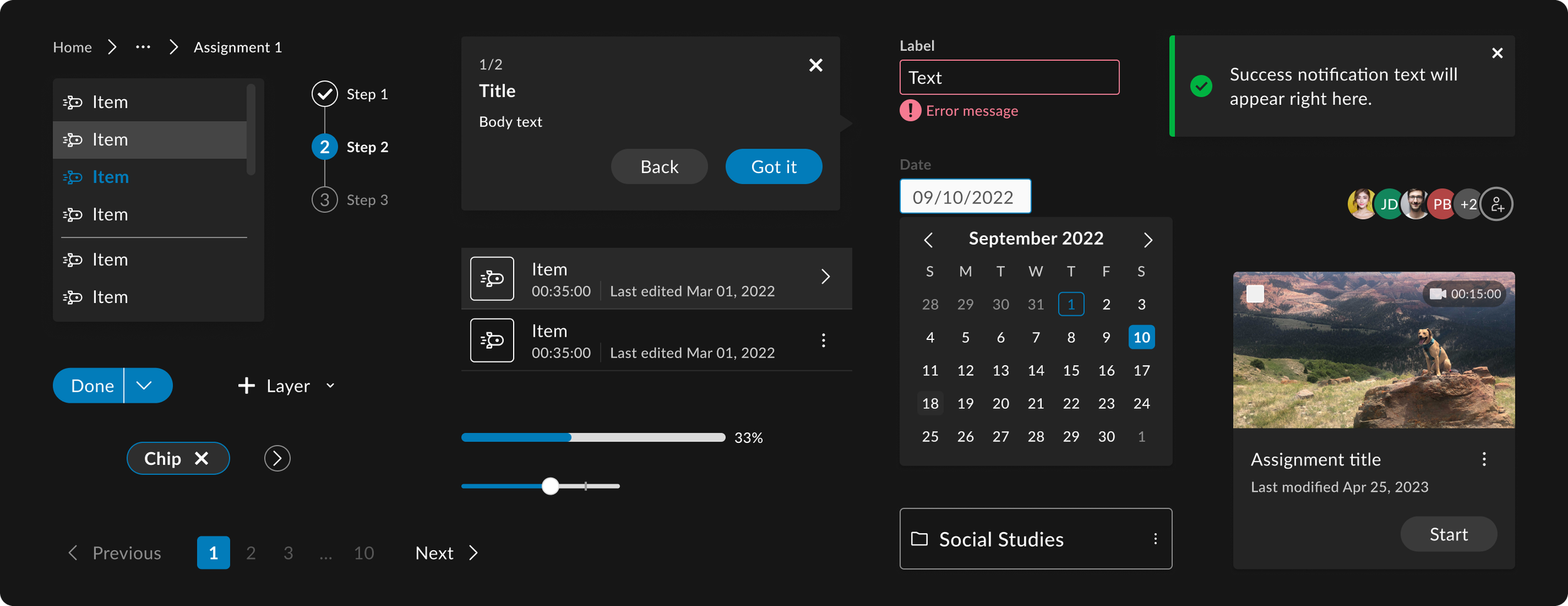
With limited buy-in for a full design system, I took an incremental approach. We established core styles for our new experiences, made simple CSS improvements to the existing experience to refresh and begin to pivot, and collaborated with developers to research adaptable libraries.
Changing the culture
Establishing the system was one thing, sticking to it? That became our first challenge. We all needed to pivot our culture and remain true to our principle: Reusability.
We pledged to keep each other accountable. During design critiques or code-reviews we had representatives reminding us to use what we had before creating a variant.
Our collective goal was to design a platform that looked cohesive and was faster to build, so we needed everyone’s focus for it to happen.
Taking shape
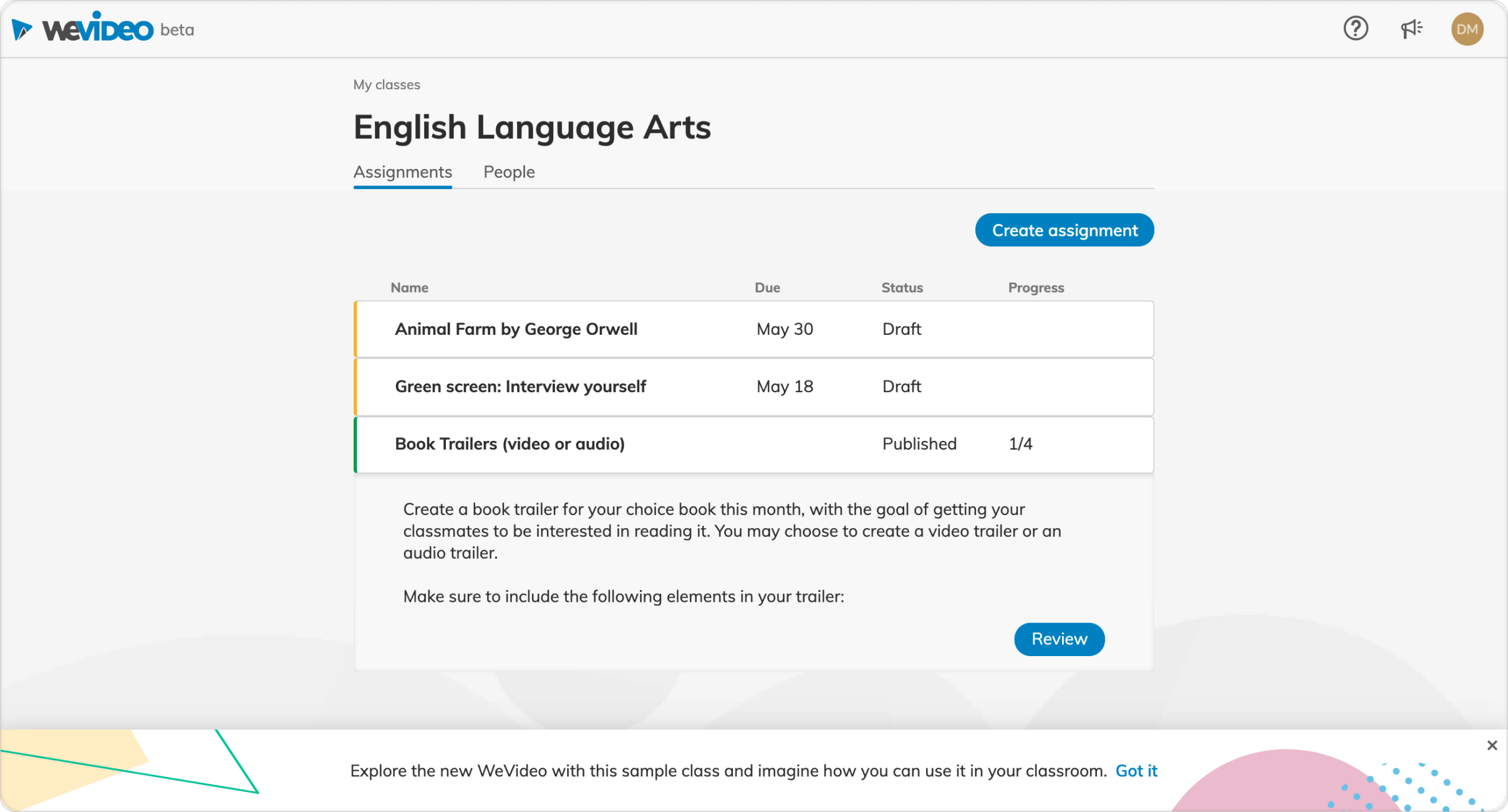
As we created prototypes of the next-gen experience we used the style guide we defined on phase 1. This helped us find the gaps and test the reusability of our system.
We made intentional tweaks along the way discussing them as a team before introducing new variants to ensure we were remaining within the system.
Image shows an example of the new pages using the system.
Phase 2
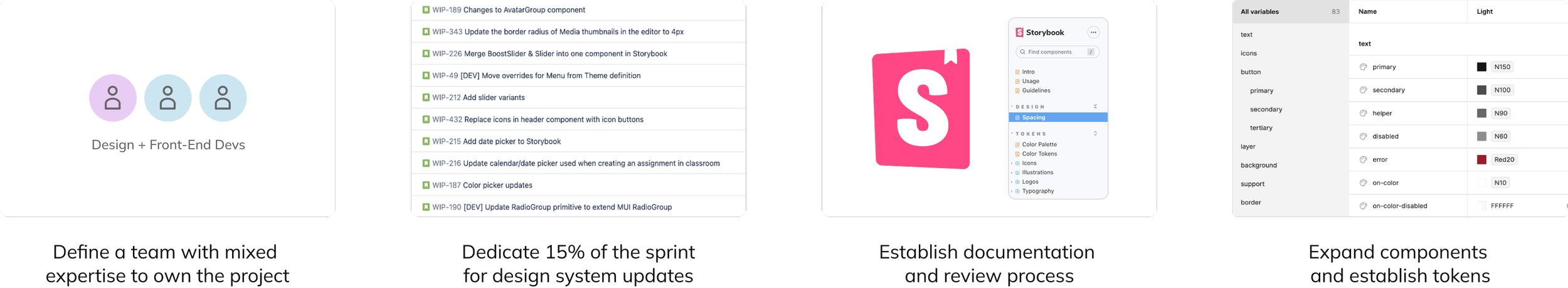
Having proven the system’s impact, I assigned a designer to lead its next phase with two developers. They established processes and tools to ensure consistent growth and maintenance including regular reviews, documentation, and tokens.

Learnings and results
Establishing a system is an initiative. Learning how to advocate and plan for this long-term investment is critical for its success.
The system brought consistency to the product and an exponential increase in efficiency to our team. Leaving this legacy is one of my proudest achievements at WeVideo.